By Pauline Cabrera | Twelveskip | Jan 01, 2015
As most of you may already know, Twitter has rolled out their brand new design for everyone and it looks like a lot of people loved the new changes.
I initially disliked the idea of having a giant cover photo on my profile but as I get used to it, I’m starting to find it attractive. You just need to find a way to “make it work”. And well of course, that’s by being creative.
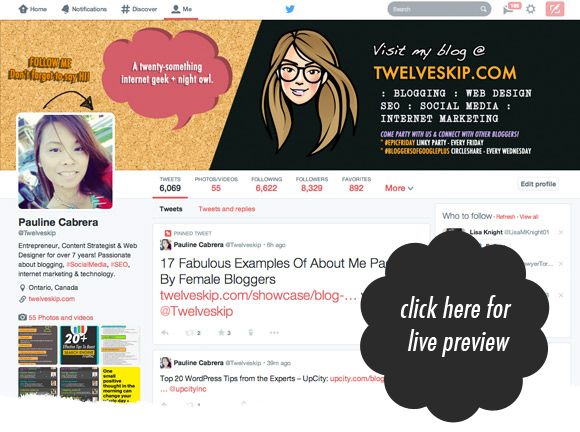
So make sure to have a fabulous design and have the right dimensions to create the perfect header photo. Here’s how mine looks like (click the image for the live preview):
Recommended Dimensions
Twitter’s recommended dimensions for header photo is 1500px in width X 500px in height. But the size that really works well for me is (which I’m currently using):
1500px (width) X 421px (height)
But you need the template to make this WORK for you…Read on.
Important: You Need This Template
Twitter’s new header setup is quite complicated. You will lose the original quality of your image after the upload, so I suggest you to save your work in its highest quality.
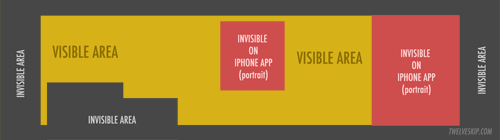
Another problem is, the whole content of your image won’t fit in the header since it automatically gets cropped and upscaled for some reason, so you need to know the “visible” and “invisible” areas to make sure your followers can view what you want them to see on your header photo. Here’s the template I’ve made:

Click the image above to download the original size. Need the PSD file? download PSD here.
- This template has been tested in different screen resolutions and in Twitter app using iPhone (5).
- Do not add anything in the “invisible areas” or they will not show up.
- You may still use the “invisible on iPhone app” parts but I suggest not to put anything important in those areas.
Need my cover photo too? click here. Go ahead and use it as your guide.